| Tweet |
Sebelum aku cerita panjang-panjang pasal tutorial ini, ingin aku bagitau kat korang semua. Untuk tutorial ini, korang mestilah ada blog korang sendiri dan juga, akaun Churp Churp korang sendiri. Kalau dua-dua takde, tak jadi...hehehe... Tetapi, kalau ada blog, tapi takde Churp Churp, kesian pulak... Lagi pun, best pulak main Churp Churp ni, letak jer iklan dalam blog, kalau ada banyak orang klik, fuhh... alamat, duit masyukkklah jawabnya... Baru la ada semangat nak blogging :)... So, korang yang takde Churp Churp, tersangat-sangatlah dialu-alukan. Macam mana? Cuma KLIK DI SINI. :)
Kod HTML untuk meletakkan iklan Churp - Churp dalam blog
1) Biasa punya
<a href="LINK IKLAN" target="_blank"><img src="URL UNTUK GAMBAR IKLAN" width="80" height="80" /></a>
(kredit bagi koding di atas: BudakBotak.com)
2) Dengan border dan ikon Churp-Churp
(kredit bagi koding di atas: Miss-Nadya Punya Blog)
Nota: Saiz gambar (width) & (height) boleh diubah, ikut kesesuaian blog korang.
2) Dengan border dan ikon Churp-Churp
<center><fieldset><legend><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrdGNYO96GTiLat7LexZzSBpoiV3iCNiOQPpp1AvxtMOC98KRzDVvmMBACcZ7EduI87YbYvcSwIuoAcHUstP5DMYHPYeBisjuxJXw3j8qpRZ-6XbHDrsX6lEZFO9VQtR3xyNe4gxGniRfZ/s1600/Untitled-2.png" /></legend>
<a class="linkopacity" href="LINK IKLAN" target="_blank"><img src="URL UNTUK GAMBAR IKLAN" height="80" width="80" /></a>
<center></center></fieldset></center>
(kredit bagi koding di atas: Miss-Nadya Punya Blog)
Nota: Saiz gambar (width) & (height) boleh diubah, ikut kesesuaian blog korang.
Cara-cara nak letak iklan Churp Churp kat blog
1. Masuk akaun blogger korang > Dashboard > Nama Blog > Layout > Add a Gadget > HTML/Javascript
2. Copy mana-mana kod HTML kat atas post ini dan paste ke kotak kosong HTML/Javascript.
3. Buka tab baru web browser korang, pergi ke website Churp-Churp, login ke akaun Churp-Churp korang.
3. Buka tab baru web browser korang, pergi ke website Churp-Churp, login ke akaun Churp-Churp korang.
4. Pilih dan klik iklan Churp-Churp yang korang nak letak dalam blog korang.
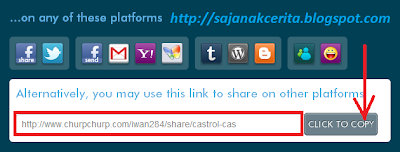
5. Kembali semula ke langkah no. 2. Lihat dengan teliti, kod HTML tadi kat kotak kosong HTML/Javascript. Gantikan "LINK IKLAN" dengan link iklan Churp-Churp korang, seperti dalam gambar kat bawah ini.
6. Klik button "CLICK TO COPY", kemudian, highlightkan perkataan "LINK IKLAN", dan paste.
7. Ulangi langkah no. 5 tadi. Tukar "URL UNTUK GAMBAR IKLAN" dengan link gambar iklan Churp-Churp korang. Cara nak dapatkan link gambar tu, tengok gambar kat bawah ini.
8. Letak cursor kat gambar iklan, right-click, pilih "Copy image URL" (Chrome) atau "Copy Image Location" (Firefox), kemudian, highlightkan perkataan "URL UNTUK GAMBAR IKLAN", dan paste.
9. Kemudian, ubah saiz gambar dengan mengubah angka pada kod width="80" height="80" , dengan apa-apa saiz yang korang inginkan dan sesuai dengan blog korang.
Kemudian, save. Preview untuk melihat hasilnya.
Selamat mencuba! Kalau masih tak faham dan tak jelas, boleh komen kat sini. :)
Selamat mencuba! Kalau masih tak faham dan tak jelas, boleh komen kat sini. :)











nice tut0..thanks backlink blog nad..hehe..
ReplyDelete@ miss nadya : sama-sama.. :)
ReplyDeletecamne nak letak iklan churp-churp untuk blogskin ?
ReplyDeletesalam..camna nak bubuh banyak iklan pada iklan yang ada border tu ?
ReplyDelete@~NySz~ sori la, tak dapat nak tolong, lagipun, tak pernah pakai blogskin :(
ReplyDelete@Ibnul Wardi salam kembali, ok, begini caranya. tengok pada koding iklan yang ada border kat bawah ini:
ReplyDelete<center><fieldset><legend><img src="http://2.bp.blogspot.com/-vBZoWkgpu5U/Thf6Ldtf3YI/AAAAAAAAHXI/uJRegcHYVMQ/s1600/Untitled-2.png" /></legend>
LINK IKLAN #1
LINK IKLAN #2
LINK IKLAN #3
LINK IKLAN #4
<center></center></fieldset></center>
cuma gantikan kod LINK IKLAN #1 dan seterusnya, dengan kod di bawah ini (ada 2 jenis, pilih satu ye):
<a class="linkopacity" href="LINK IKLAN" target="_blank"><img src="URL UNTUK GAMBAR IKLAN" height="80" width="80" /></a>
atau pun;
<a href="LINK IKLAN" target="_blank"><img src="URL UNTUK GAMBAR IKLAN" width="80" height="80" /></a>
- kod LINK IKLAN # boleh ditambah sebanyak mana yang saudara inginkan;
- bila dah cukup kod LINK IKLAN # yang nak ditambah itu, baru boleh edit apa-apa yang patut.
Selamat mencuba! :)
macam mana nak letak shoutbox kat blog
ReplyDelete@normah tentang nak letak shoutbox dalam blog, insyaallah, saya sedang membuat tutorialnya, secepat mungkin. harap bersabar, ye?
ReplyDelete@normah lihat cara letak shoutbox kat blog di sini: Tutorial : Letak Shoutbox Busuk Ke Dalam Blog
ReplyDeletesalam..saya nak tanye macam mner yer nk daftar chur nie?
ReplyDelete@restu bulan mish miera nak daftar churp2 yer? nanti saya bagitau kat blog saudari yer, k?
ReplyDeleteterima kasih yer...awk..
ReplyDelete@restu bulan mish miera sama-sama. :)
ReplyDeletenice info..:)
ReplyDeletenice share
ReplyDeleteJom lawat blog saya..masih baru dalam dunia blog
ReplyDeleteKalau sudi follow la skai :D
http://sharetogether13.bogspot.com
tak kena bayar ke ?
ReplyDeletetaklah. free je. (err... kalau boleh klik la kat
DeleteSINI ye!)
terima kasih berkongsi. =)
ReplyDeletesama2. :)
Delete